Addthis+ pada awal membuat blog saya belum tahu apa itu dan fungsinya untuk sebuah blog.
Lebih sebulan sering kali masuk email dari addthis dan setelah mengetahui bahwa itu layanan gratis berbagai tombol untuk blog,saya mencoba masuk untuk memasangnya,mungkin ini sudah banyak di bahas oleh para blog master memakai desktop untuk lebih mudah,tetapi ini mencoba cara pakai hp android,walaupun sedikit bingung di awal,itu semua karena script html template desktop dan hp agak berbeda sedikit code saja,untuk lebih jelasnya kita langsung saja cara pemasangan di blog guys,eh...tunggu dulu? haruskah hp android speck tinggi dan bagus yang harus di pakai..? itu tidak menjamin,karena ini cara pakai untuk edit html, bukan bagus,tinggi atau rendah speck hp...:D
Silahkan login dulu ke addthis.com dan daftar pakai akun media sosial yang tersedia di kolom,atau pakai akun email dan pasword,isi semua data hingga akhir klik captca,setelah ceklis baru masuk:

 Setelah masuk akan tujukan ke menu pilihan sebagai berikut ;
Setelah masuk akan tujukan ke menu pilihan sebagai berikut ;
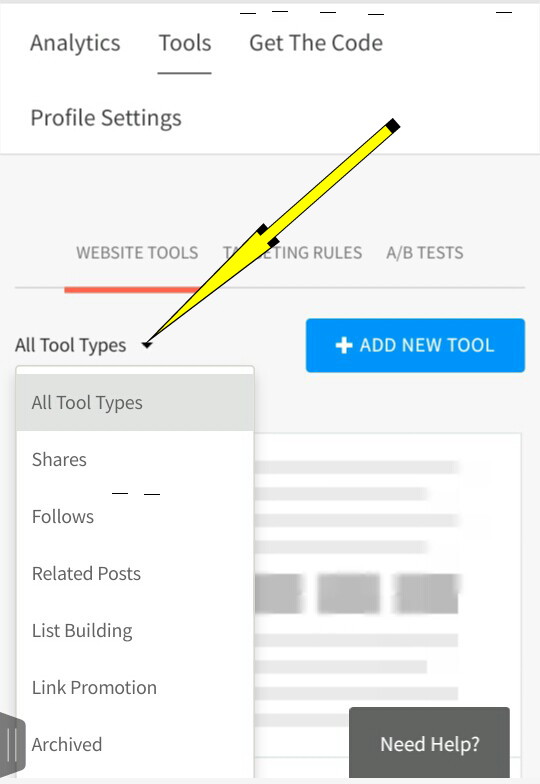
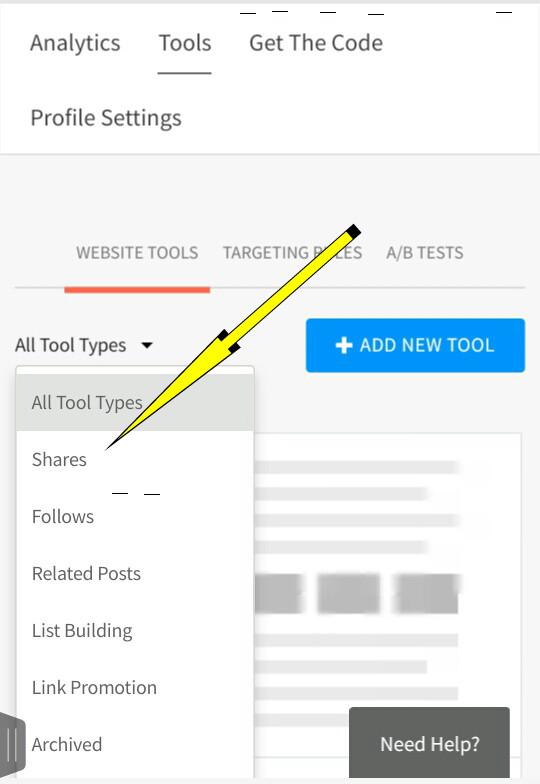
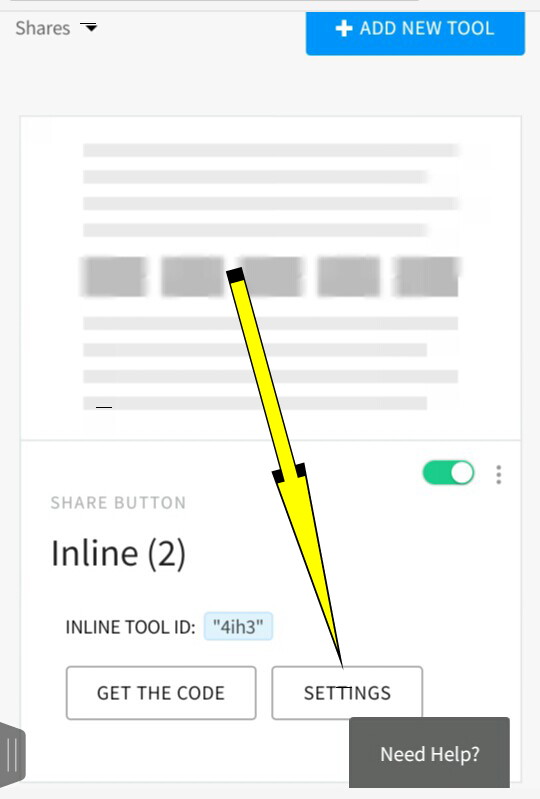
 Klik tool dan klik tombol all tool lalu pilih share,kemudian klik setting :
Klik tool dan klik tombol all tool lalu pilih share,kemudian klik setting : Maka akan masuk ke menu pilihan :
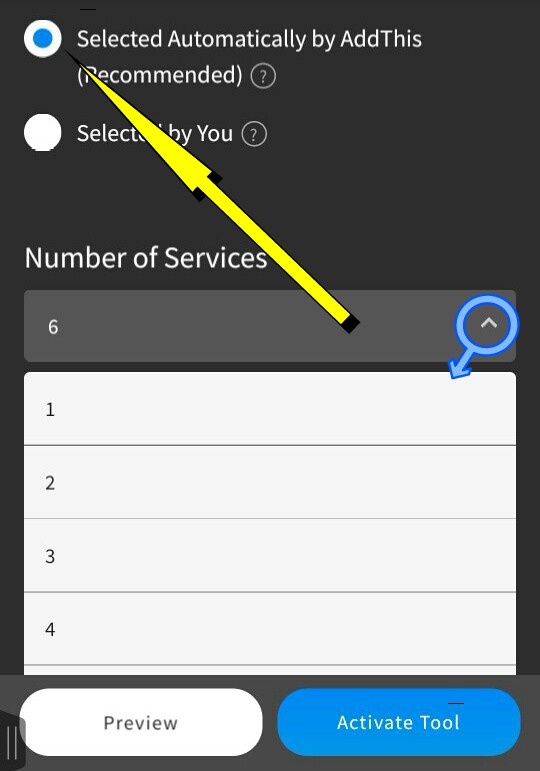
Maka akan masuk ke menu pilihan :
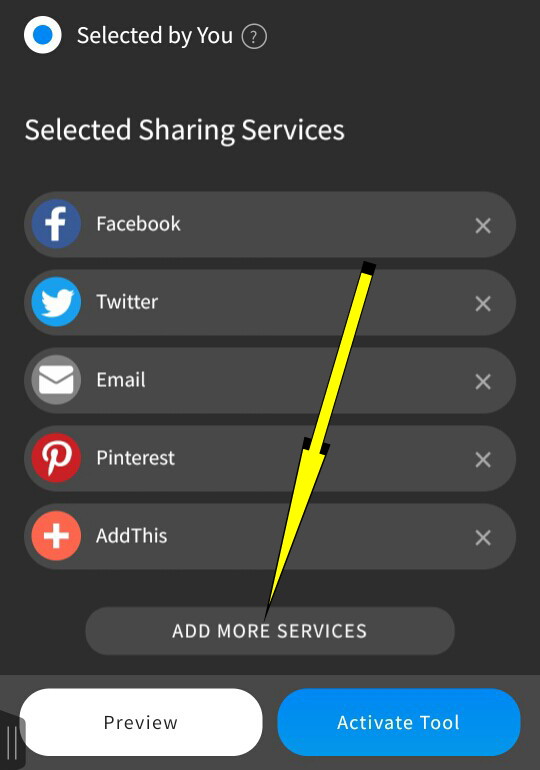
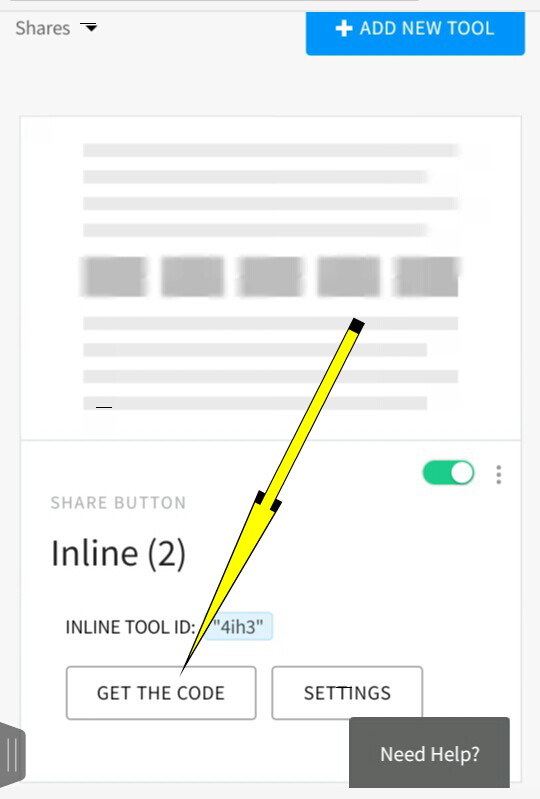
 Gambar yang atas jenis auto sesuai addthis dan bisa pilih berapa tombol yang mau di tampilkan,lalu aktifkan,jika ingin tombol sesuai keinginan pilih yang manual,juga bisa pilih tombol yang ingin ditampilkan dan hapus untuk di pasang, lalu aktifkan,kemudian ambil kode :
Gambar yang atas jenis auto sesuai addthis dan bisa pilih berapa tombol yang mau di tampilkan,lalu aktifkan,jika ingin tombol sesuai keinginan pilih yang manual,juga bisa pilih tombol yang ingin ditampilkan dan hapus untuk di pasang, lalu aktifkan,kemudian ambil kode : Setelah klik get code akan ada 2 jenis script untuk di pasang di template,kira kira seperti ini :
Setelah klik get code akan ada 2 jenis script untuk di pasang di template,kira kira seperti ini :Step 1
<! - Buka www.addthis.com/dashboard untuk menyesuaikan alat Anda -> <script type = "text / javascript" src = "// s7.addthis.com/js/300/addthis_widget.js#pubid= ra-59b00895a28df560 "> </script>
Step 2
<!-- Go to www.addthis.com/dashboard to customize your tools --> <div class="addthis_inline_share_toolbox_4ih3"></div>
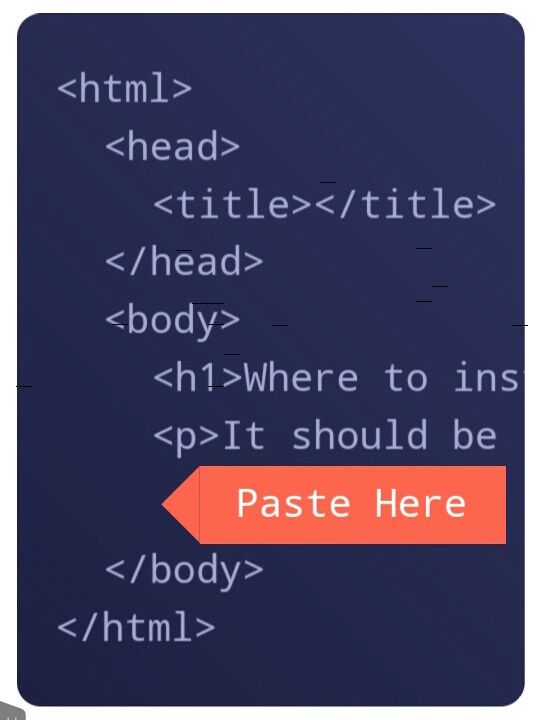
Copy dan simpan semua script di notepad,dan mulai masuk blog pilih tema dan klik edit html dan paste kode step 1 di atas <body> lihat schreen :
 Lalu save dan ambil kode step 2 dan buka lagi edit html seperti tadi,dan paste tepat di bawah :
Lalu save dan ambil kode step 2 dan buka lagi edit html seperti tadi,dan paste tepat di bawah :
<data,post,body> (desktop)
data=post' name=mobile ( hp)
Ini perbedaan html desktop dan mobile, karena ini untuk hp maka seperti ini :
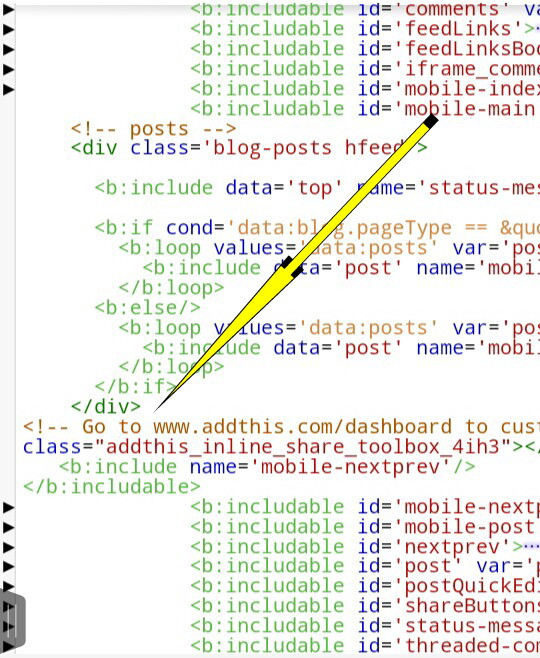
 Paste tepat di bawah data='post' name=mobile lihat gambar lalu save.
Paste tepat di bawah data='post' name=mobile lihat gambar lalu save.
Setelah selesai save template,kemudian buka dan cek blog,jika tampil berarti selesai dan jika belum tunggu dulu beberapa menit,kalau belum masuk coba ulang seperti semula dan cek sampai berhasil masuk di blog.
Jika tombol itu penting,begitu juga halaman navigasi blog : Cara membuat halaman navigasi url/label blog
Jika tombol itu penting,begitu juga halaman navigasi blog : Cara membuat halaman navigasi url/label blog
Hanya ini sedikit pengalaman cara pasang html di hp,mungkin juga masih banyak orang lain yang lebih tahu untuk ini.thanks
Jika pembaca ada yang lebih mengetahui hal ini,silahkan bagi komentar agar menjadi lebih bagus melengkapi artikel ini.

Tidak ada komentar:
Posting Komentar