Sebenarnya banyak sekali cara lain yang di gunakan oleh para pengguna blog dengan membuat modifikasi script dan tinggal pasang dengan mudah di template.
Tetapi saya ingin menulis bagaimana cara mengambil script sendiri langsung dari pengembang facebook app agar nantinya lebih mudah jika sudah bisa untuk di gunakan dengan berbagai macam fitur yang ada didalamnya.
Selain itu website akan terintegrasi dengan para teman pengguna fb yang ada,tentunya sebagai syarat harus sudah punya akun dulu di sana dan punya pertemanan agar bisa masuk...:D
Jika belum punya,silahkan buat akun masuk fb dahulu dan setelah semua sudah siap,baru bisa masuk ke : app developer facebook
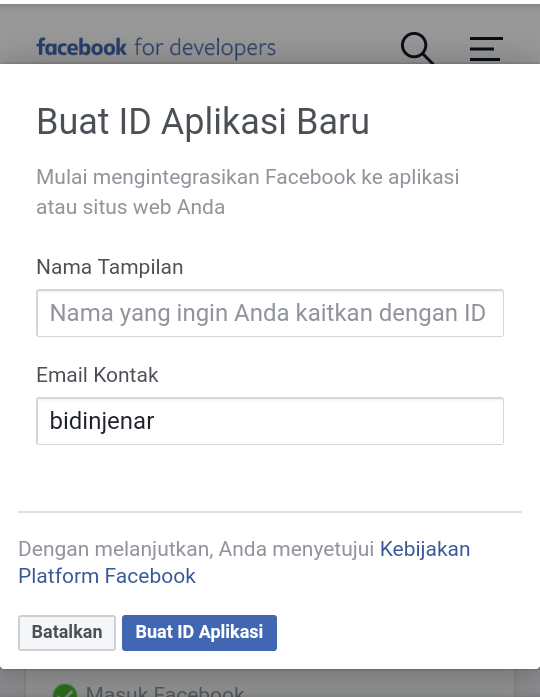
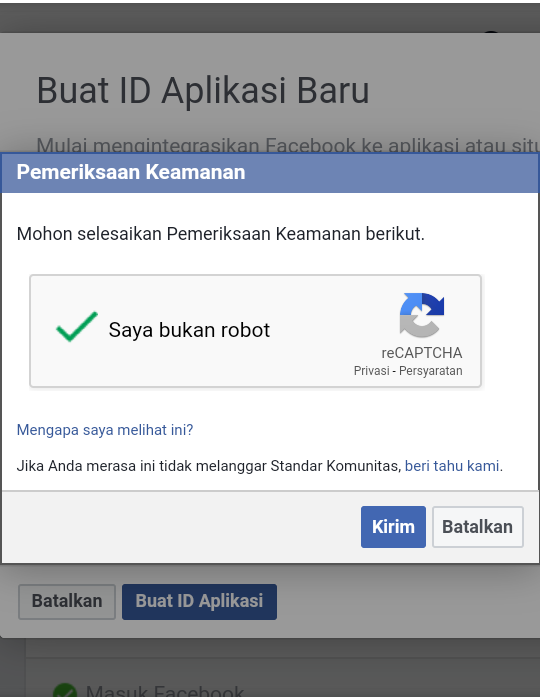
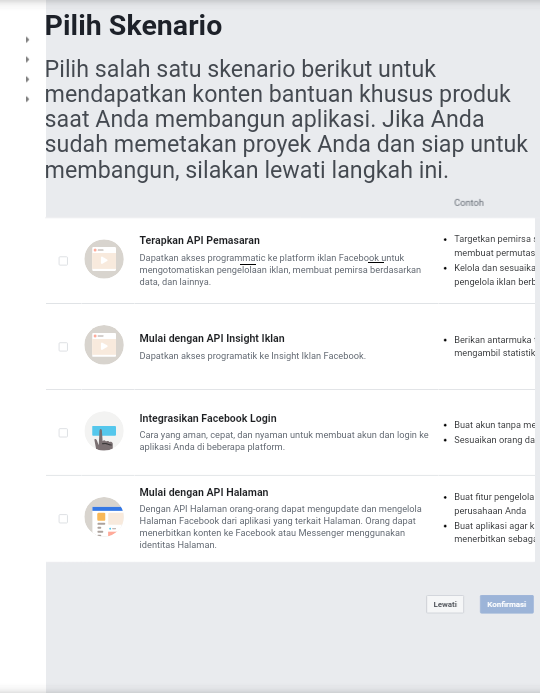
Maka akan tampil dan klik Buat id aplikasi baru,lalu ketik beri nama dan email lengkap,jika sudah siap klik buat app dan akan muncul tombol robot captca untuk di ceklis,setelah itu akan muncul skenario fitur yang dipilih dan sebaiknya lewati saja dulu karena baru ingin membuat app,bisa lihat pada screen :



Kemudian akan dibawa ke menu pilihan untuk apa membuat id app..?
Tujuan pembuatan mensarankan pilih di antara satu,mungkin jika melihat tampilan seperti itu.
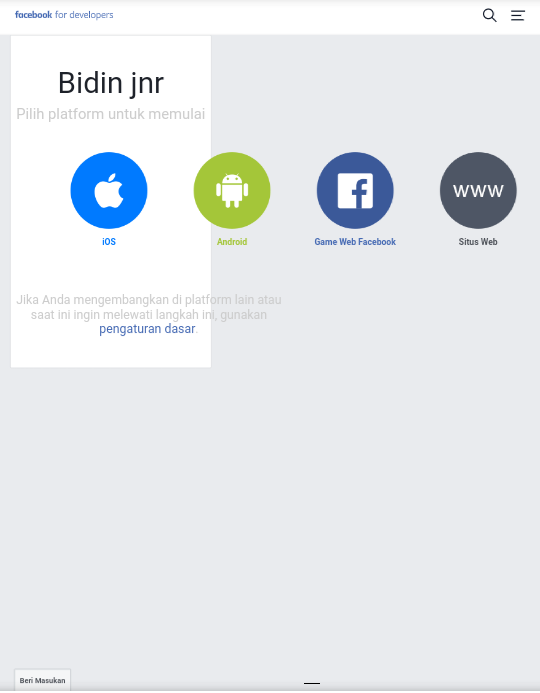
Karena ini tentang weblog maka bisa untuk klik pada gambar website.
Bacaan lain :
 .cara desain tema bawaan blogspot.
.cara desain tema bawaan blogspot.
 .mengenal webmaster tool baru google search consule.
.mengenal webmaster tool baru google search consule.
 .cara mudah berteman di media sosial facebook.
.cara mudah berteman di media sosial facebook.
 .cara pasang tombol share di web/blog.
.cara pasang tombol share di web/blog.
 .menampilkan populer post bawaan blog ke versi mobile.
.menampilkan populer post bawaan blog ke versi mobile.
 .cara mendaftar feedbarner untuk blog.
.cara mendaftar feedbarner untuk blog.


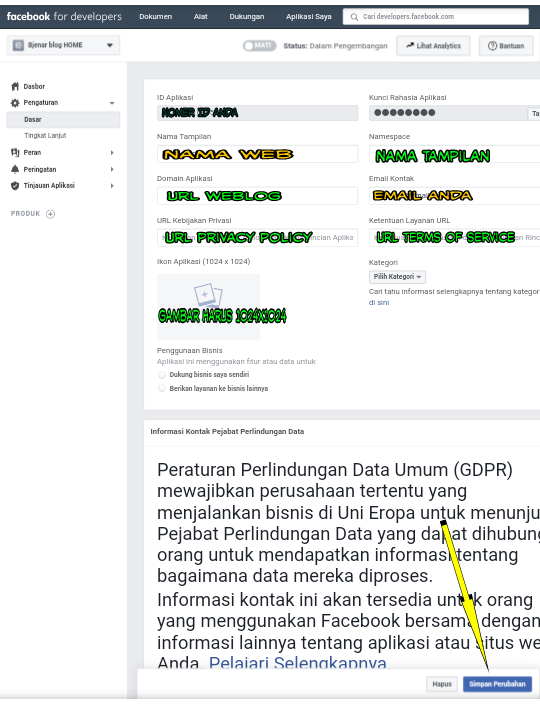
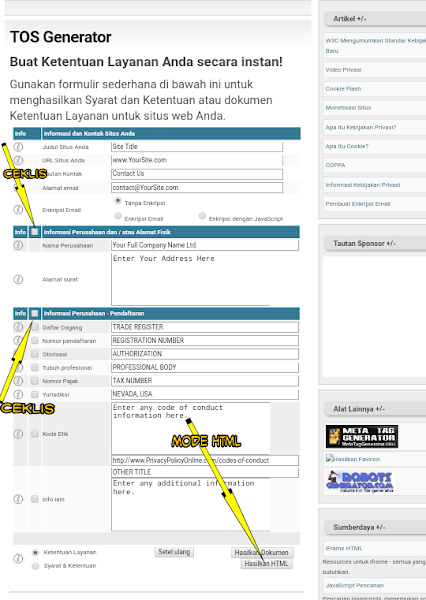
Setelah itu isi semua data diri lengkap yang sesuai ada pada gambar di atas.
pada domain bisa masukan url weblog dan di form kebijakan anda bisa copy url privacy policy dari blog.
Jika belum punya bisa baca dulu cara untuk membuat : Membuat Privacy policy blog
Juga url layanan blog T.O.S jika belum ada bisa buat dulu cara membuat : Terms of service untuk web anda.
kalau semua sudah lengkap dari nama,alamat sampai negara,lalu klik save.
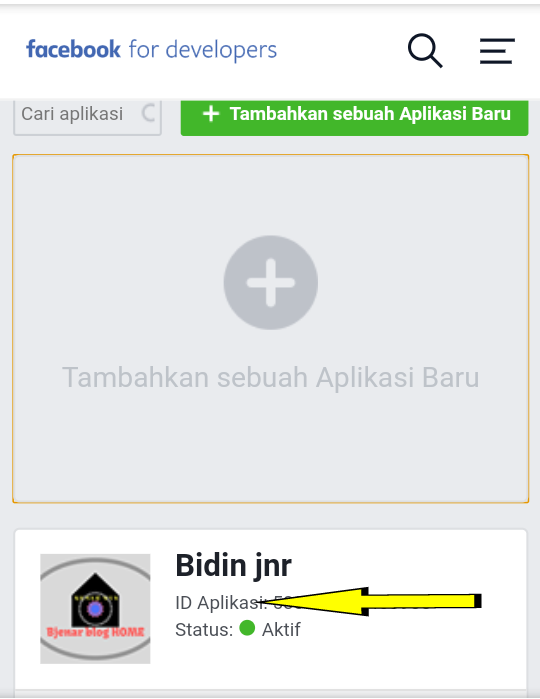
App sudah jadi dan akan terlihat warna hijau jika sudah aktif.
 Tetapi tidak hanya sampai di situ ?
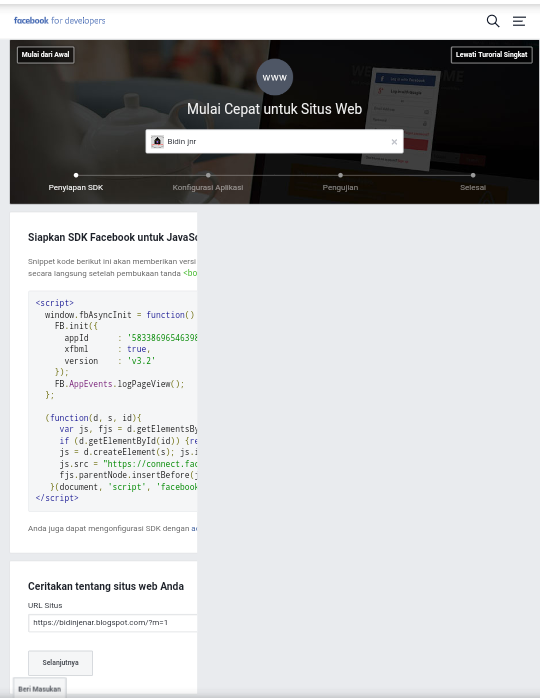
Tetapi tidak hanya sampai di situ ?Sekarang mulai masuk ke analystic untuk mengambil script dan bisa klik,jika mau ke versi desktop pilihlah,namun untuk hp bisa klik install dulu di Playstore untuk lebih mudah.
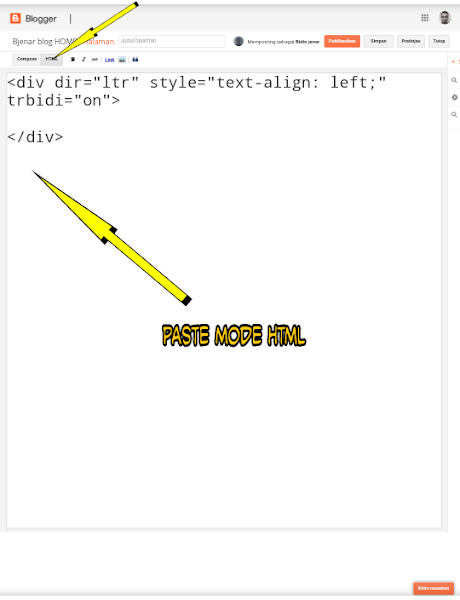
Masuk uji demo url blog ambil SDK analystic dan paste di bawah <body>

<script> window.fbAsyncInit = function() { FB.init({ appId : 'nomer ID app ', xfbml : true, version : 'v3.2' }); FB.AppEvents.logPageView(); }; (function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = "https://connect.facebook.net/en_US/sdk.js"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); </script>
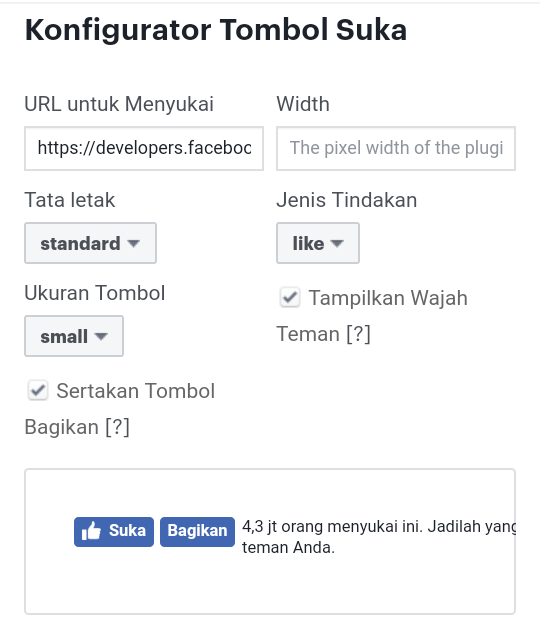
Ambil plugin share dan suka jangan lupa masukan url blog kurang lebih ada perintah seperti:
Sertakan JavaScript SDK pada halaman Anda satu kali, idealnya tepat setelah tag body pembuka.
Tepatnya di atas script </body>.

<div id="fb-root"></div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v3.2&appId=47733869652653988&autoLogAppEvents=1"></script>
Tempatkan kode ini di mana pun Anda ingin plugin muncul di halaman Anda.
Sejajarkan script tombol like dan komentar agar tampil berdampingan.

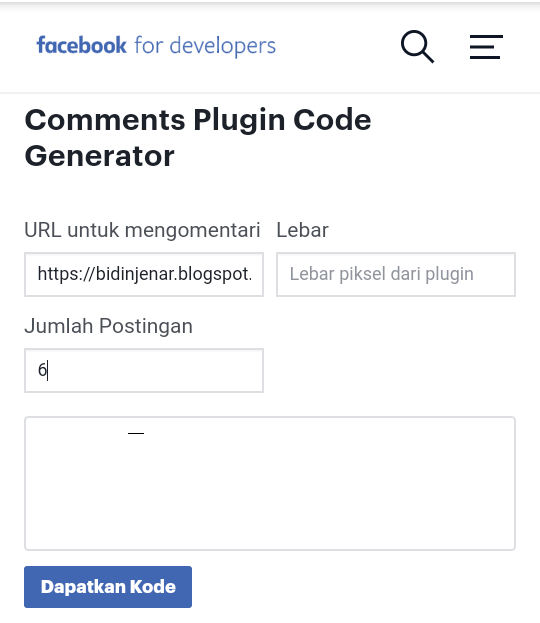
<div class="fb-like" data-href="https://bidinjenar.blogspot.com/?m=1" data-layout="standard" data-action="like" data-size="small" data-show-faces="true" data-share="true"></div>
<div class="fb-comments" data-href="https://bidinjenar.blogspot.com/?m=1" data-numposts="6"></div>
Jika ingin tampil berdampingan versi mobile dengan komentar asli blog bisa expand template dan cari tag <div class='comments' id='comments'>
Paste kedua script tersebut tepat dibawah itu.
Kemudian save serta bisa cek weblog,namun jika tidak bisa mencoba tambahkan tag( & ) pada "fb-root" menjadi (https://connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v3.2&appId=58338664334636488&autoLogAppEvents=1)
Kemudian save dan selesai.
SDK javascript dari facebook sudah terpasang di weblog untuk terhubung dengan teman fb.
Selanjutnya hanyalah waktu yang bisa menggunakan berbagai fitur untuk mengembangkan.
Paste kedua script tersebut tepat dibawah itu.
Kemudian save serta bisa cek weblog,namun jika tidak bisa mencoba tambahkan tag( & ) pada "fb-root" menjadi (https://connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v3.2&appId=58338664334636488&autoLogAppEvents=1)
Kemudian save dan selesai.
SDK javascript dari facebook sudah terpasang di weblog untuk terhubung dengan teman fb.
Selanjutnya hanyalah waktu yang bisa menggunakan berbagai fitur untuk mengembangkan.
Jika pembaca ada yang lebih mengetahui hal ini,silahkan bagi komentar agar menjadi lebih bagus melengkapi artikel ini.

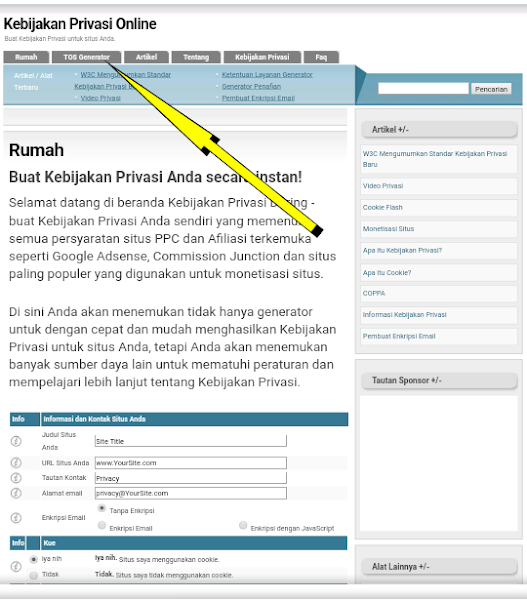
 Apakah itu layanan kebijakan di blog?
Apakah itu layanan kebijakan di blog?
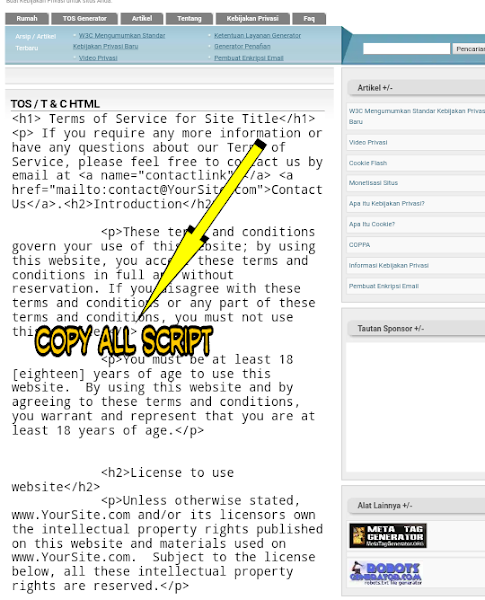
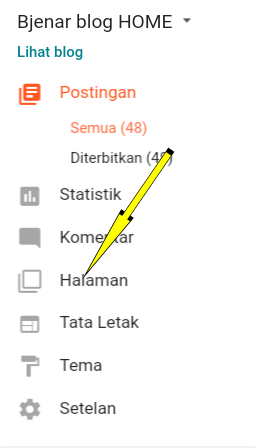
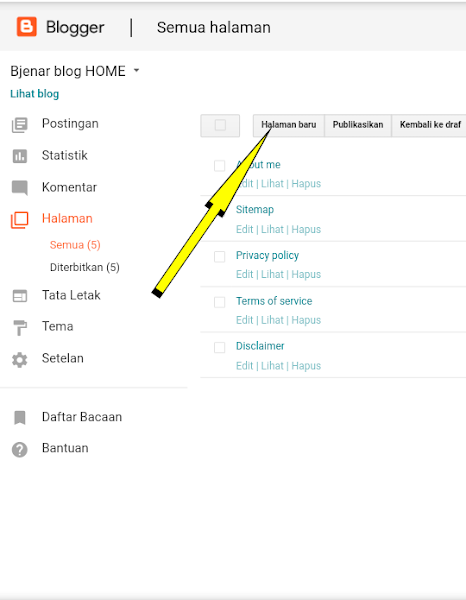
 Setelah lengkap klik hasil html dan copy semua script,lalu masuk blog klik halaman baru.
Setelah lengkap klik hasil html dan copy semua script,lalu masuk blog klik halaman baru.
 .Cara embed post facebook ke website/Blog.
.Cara embed post facebook ke website/Blog. .Mendaftarkan web/blog ke yandex webmaster tool
.Mendaftarkan web/blog ke yandex webmaster tool .Menapak sejarah kesultanan cirebon di pegunungan jati
.Menapak sejarah kesultanan cirebon di pegunungan jati .mengenal dan menggunakan bing webmaster tool untuk blog
.mengenal dan menggunakan bing webmaster tool untuk blog .perbedaan fitri dan fitrah di hari raya islam
.perbedaan fitri dan fitrah di hari raya islam .cara setting logo nama web/blog posisi ditengah header
.cara setting logo nama web/blog posisi ditengah header

 Jika semua sudah siap bisa klik publish,
Terms of service sudah jadi di blog.
Jika semua sudah siap bisa klik publish,
Terms of service sudah jadi di blog. Merubah tampilan blog responsive sudah selesai,tetapi pasti ada sedikit kekurangan yaitu tampilan mobile dan desktop menjadi hampir sama,jika dibuka versi mobile akan nampak terlihat bagus,namun jika dibuka ke versi desktop menjadi tampilan seperti mobile dan kurang begitu menarik pada tampilannya.
Merubah tampilan blog responsive sudah selesai,tetapi pasti ada sedikit kekurangan yaitu tampilan mobile dan desktop menjadi hampir sama,jika dibuka versi mobile akan nampak terlihat bagus,namun jika dibuka ke versi desktop menjadi tampilan seperti mobile dan kurang begitu menarik pada tampilannya. Sebuah judul artikel posting tampil di depan setelah nama blog akan menjadi penting untuk SEO,karena jika cuma nama blog yang berada di depan berarti cuma satu huruf saja yang muncul di search engine.
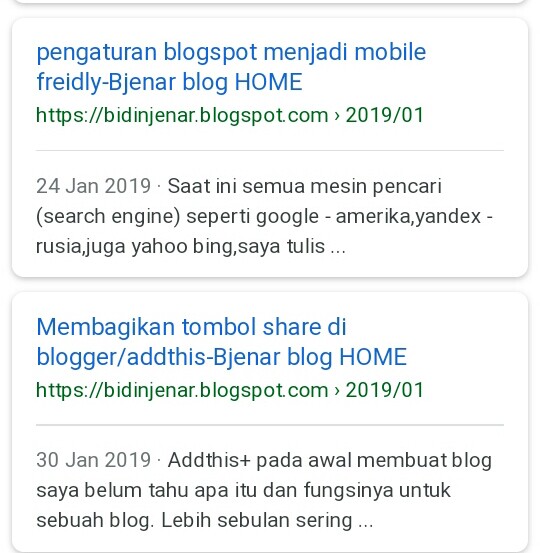
Sebuah judul artikel posting tampil di depan setelah nama blog akan menjadi penting untuk SEO,karena jika cuma nama blog yang berada di depan berarti cuma satu huruf saja yang muncul di search engine.
 Gambar pertama adalah merubah untuk SEO,sedangkan yang kedua masih aslinya.
Gambar pertama adalah merubah untuk SEO,sedangkan yang kedua masih aslinya. Memasang artikel terkait di blog sangat di anjurkan bagi pemilik weblog,karena sangat mendukung fungsi dalam halaman,selain bisa mempercantik tampilan,juga memudahkan bagi para pengunjung untuk mencari artikel yang di perlukan untuk di kunjungi.
Memasang artikel terkait di blog sangat di anjurkan bagi pemilik weblog,karena sangat mendukung fungsi dalam halaman,selain bisa mempercantik tampilan,juga memudahkan bagi para pengunjung untuk mencari artikel yang di perlukan untuk di kunjungi.