INTERNET bisa juga disebut sebagai dunia ruang tanpa batas.
standart coverage adalah tidak bisa perhempitan karena habisnya ruang serta waktu atau peta lahan seperti dunia nyata,bisa jadi logikanya begitu.
Fenomena ini yang membuat semua orang seperti terkena magnet dan tertarik masuk ke dalam ruang tanpa batas plus munculnya berbagai teknologi baru.
Jika berpikir sesaat saja,apa yang menjadi daya tarik di dunia maya/internet?
Mungkin dahulu hanyalah sebagai alat pengiriman data saja,berbeda dengan era saat ini,semenjak di globalkan,menjadikan sebuah alat pendorong,dan tidak mungkin mengelak selain untuk alat pengenalan juga sebagai sarana alat untuk terkenal/populer tool.
 Harus di akui ataupun tidak,sebab pokok inti berdagang di internet itu harus di kenal apalagi terkenal,jika mau laku,berbeda sekali dengan dunia nyata,orang lewat saja bisa langsung mampir dan membeli,di internet siapa yang mau mampir dan membeli jika tidak dikenal atau terkenal,dan ini akan menjadi penting bagi para pedagang di internet
Harus di akui ataupun tidak,sebab pokok inti berdagang di internet itu harus di kenal apalagi terkenal,jika mau laku,berbeda sekali dengan dunia nyata,orang lewat saja bisa langsung mampir dan membeli,di internet siapa yang mau mampir dan membeli jika tidak dikenal atau terkenal,dan ini akan menjadi penting bagi para pedagang di internetMungkin jika kategori perusahaan yang penting merk dagangan mereka yang harus dikenal/terkenal dengan adanya seaorang influencer sebagai sponsor dsb.
Tetapi bagaimana jika kategori individual?
Inilah pentingnya pengenalan sebuah profile seseorang di internet.
Tentang alat browsing : Perbedaan komputer dengan smartphone
Jika melihat pepatah berdagang di internet:(menanam iklan menuai pasar) tujuanya sudah jelas,siapa yang menabur iklan akan mendapatkan pangsa pasar,bukankah itu bukti pertaruhan untuk dikenal/terkenal bagi individual pedagang.
(Target utama)
Sebagai target market terbesar adalah media sosial,karena berbagai macam jenis medsos memang menjadi tempat umum berkumpulnya berbagai ras manusia serta jenis komunitas,tidak ada terkecuali.
Di sinilah,bisa sebagai tempat untuk menguji kredibilitas seseorang secara normal bersosialisasi untuk sebuah profile,mungkin mengenal orang yang sudah kenal di dunia nyata itu mudah jika di bawa ke medsos,akan berbeda jika belum kenal sama sekali,sebuah pertaruhan personal untuk konsisten menjadi penting jika ingin berdagang di internet.
Karena profile sebagai wujud indentitas diri digital,dan tidak ada satu orangpun yang mau ditukar ataupun tertukar.
Terkecuali tidak ingin berdagang di internet..:D
Bagamana jika dengan menulis sebuah artikel di blog,apakah juga ingin di kenal dan terkenal..?
Pada dasarnya mungkin bisa jadi sama,namun hanya bedanya yang di kenalkan hanyalah tulisan saja dan akan menjadi penting jika ada serta banyak orang yang membaca...:D
Satu hal perlu untuk di ketahui bersama,hampir semua produk yang di pasarkan ke internet bisa di kenal dan menjadi terkenal karena adanya sebuah blog,diakui atau tidak ketika seseorang mencari sesuatu yang belum tahu alamat serta tempat yang di maksud sudah pasti ketik tanya browsing pada mbah google,kira kira siapa yang akan muncul....:D
Satu di antara banyak bukti sudah pasti terjawab.
Jika pembaca ada yang lebih mengetahui hal ini,silahkan bagi komentar agar menjadi lebih bagus melengkapi artikel ini.


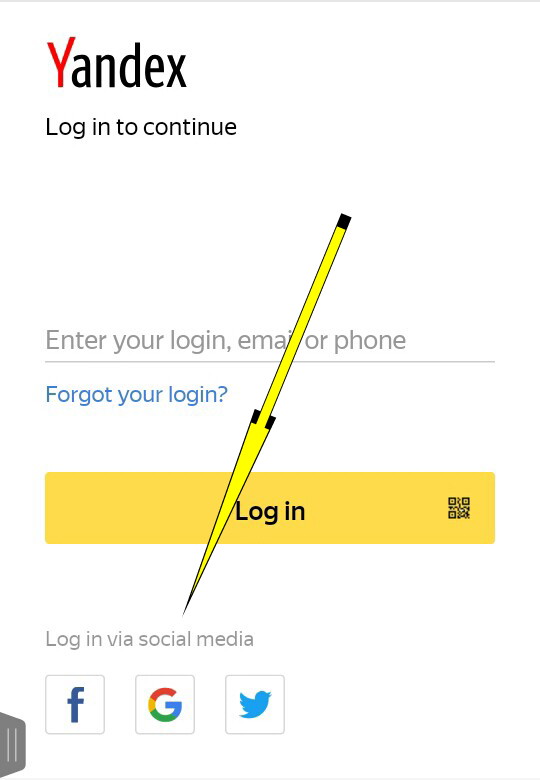
 Setelah masuk akan tujukan ke menu pilihan sebagai berikut ;
Setelah masuk akan tujukan ke menu pilihan sebagai berikut ;
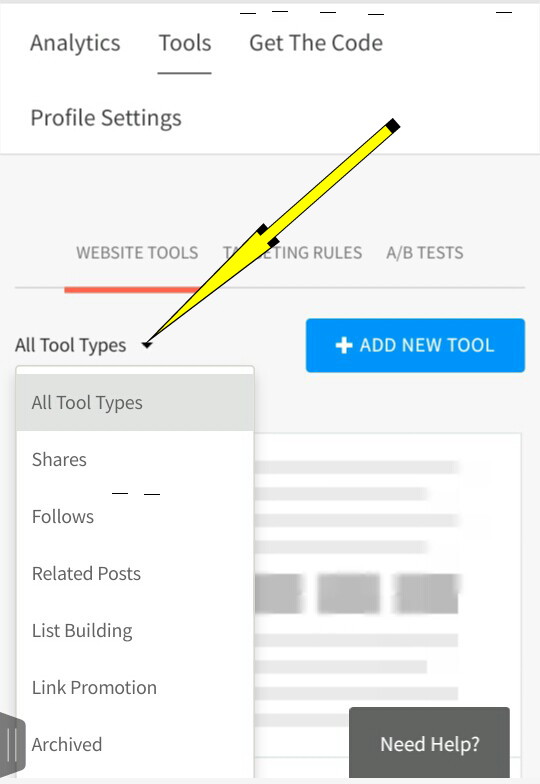
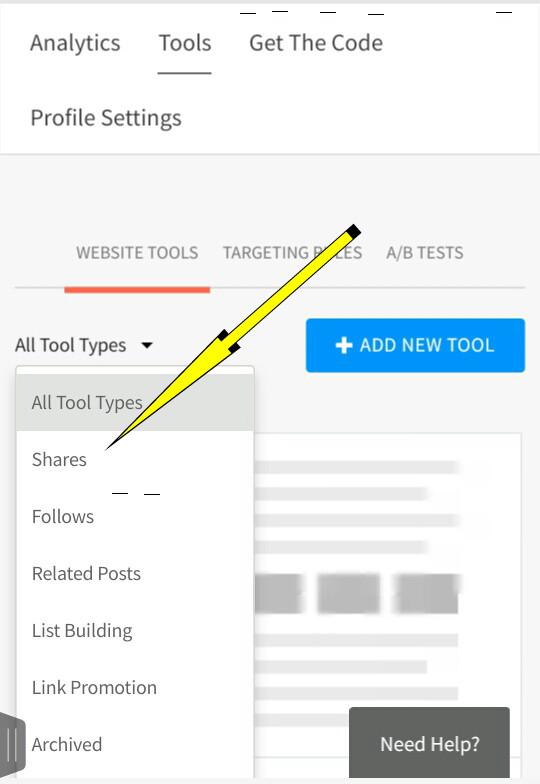
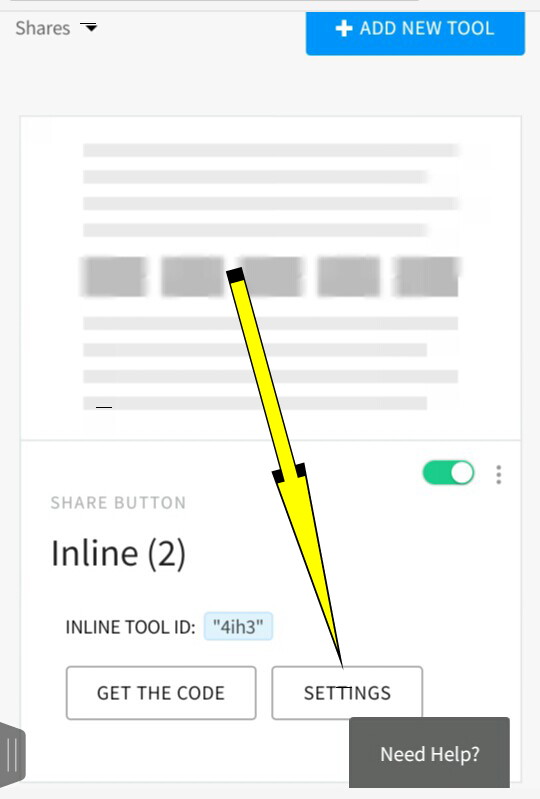
 Klik tool dan klik tombol all tool lalu pilih share,kemudian klik setting :
Klik tool dan klik tombol all tool lalu pilih share,kemudian klik setting : Maka akan masuk ke menu pilihan :
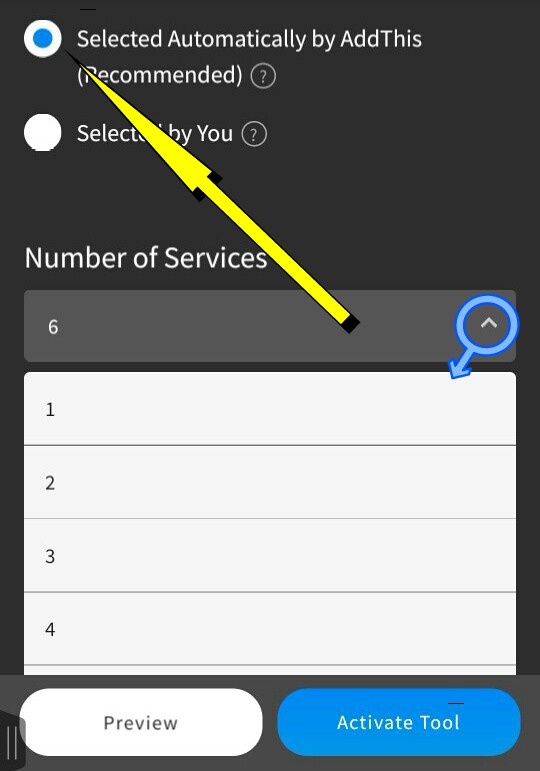
Maka akan masuk ke menu pilihan :
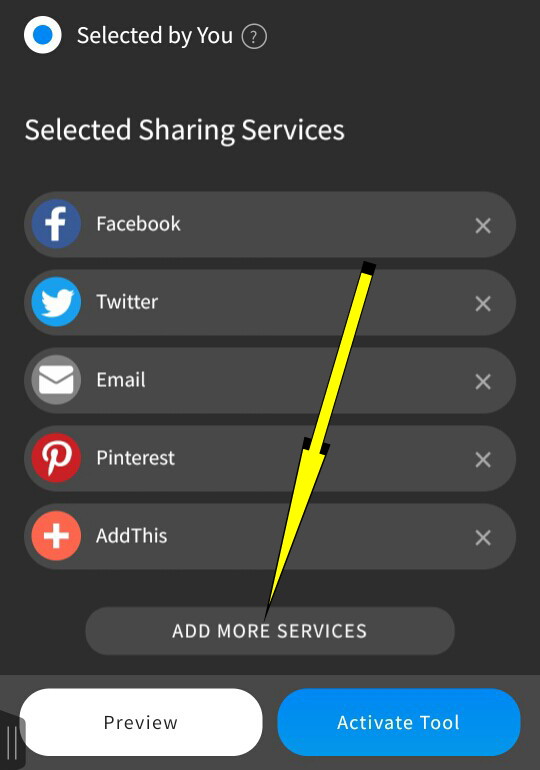
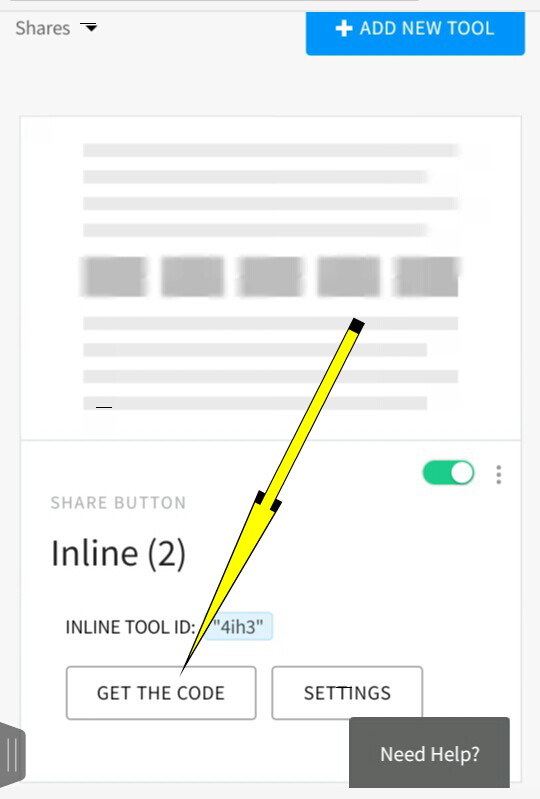
 Gambar yang atas jenis auto sesuai addthis dan bisa pilih berapa tombol yang mau di tampilkan,lalu aktifkan,jika ingin tombol sesuai keinginan pilih yang manual,juga bisa pilih tombol yang ingin ditampilkan dan hapus untuk di pasang, lalu aktifkan,kemudian ambil kode :
Gambar yang atas jenis auto sesuai addthis dan bisa pilih berapa tombol yang mau di tampilkan,lalu aktifkan,jika ingin tombol sesuai keinginan pilih yang manual,juga bisa pilih tombol yang ingin ditampilkan dan hapus untuk di pasang, lalu aktifkan,kemudian ambil kode : Setelah klik get code akan ada 2 jenis script untuk di pasang di template,kira kira seperti ini :
Setelah klik get code akan ada 2 jenis script untuk di pasang di template,kira kira seperti ini : Lalu save dan ambil kode step 2 dan buka lagi edit html seperti tadi,dan paste tepat di bawah :
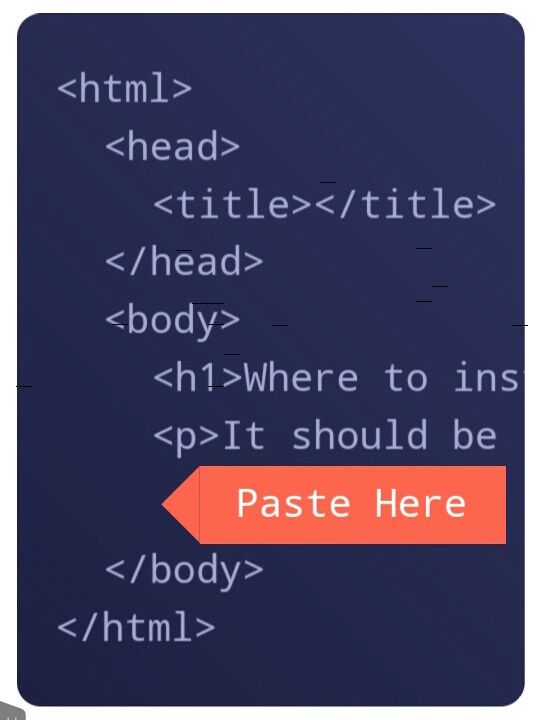
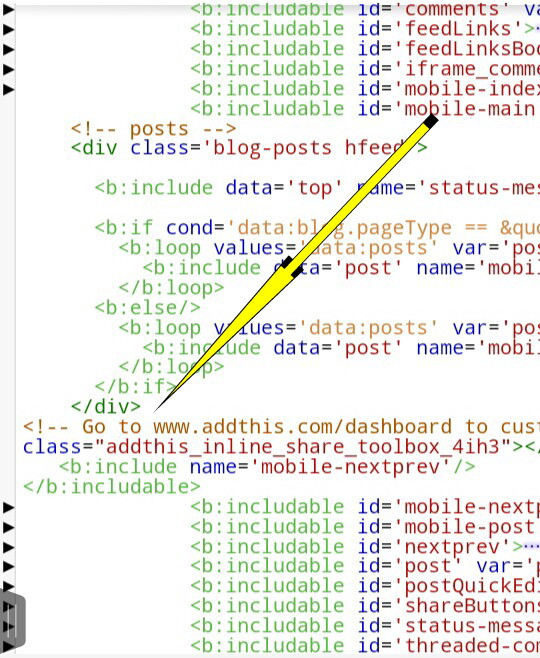
Lalu save dan ambil kode step 2 dan buka lagi edit html seperti tadi,dan paste tepat di bawah :  Paste tepat di bawah data='post' name=mobile lihat gambar lalu save.
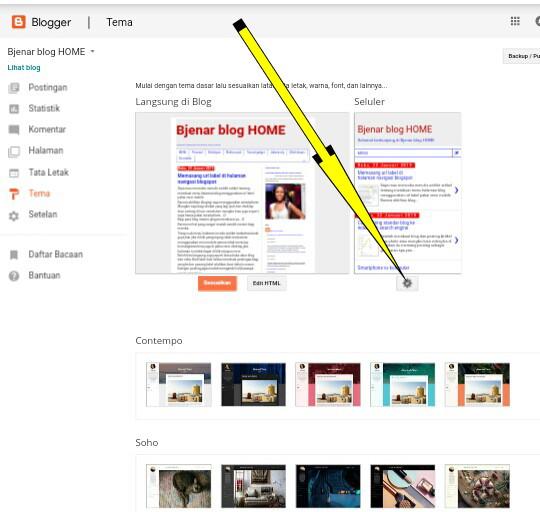
Paste tepat di bawah data='post' name=mobile lihat gambar lalu save. .cara desain tema bawaan blogspot.
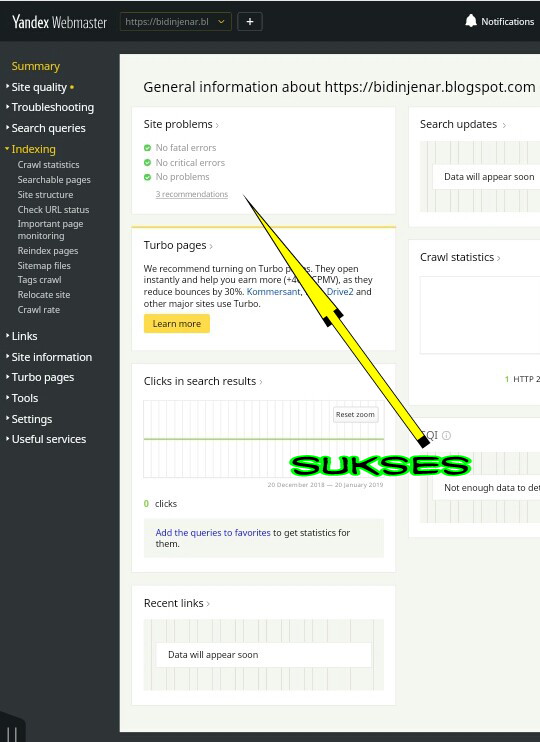
.cara desain tema bawaan blogspot. .mengenal webmaster tool baru google search consule.
.mengenal webmaster tool baru google search consule. .cara mudah berteman di media sosial facebook.
.cara mudah berteman di media sosial facebook. .cara pasang tombol share di web/blog.
.cara pasang tombol share di web/blog. .menampilkan populer post bawaan blog ke versi mobile.
.menampilkan populer post bawaan blog ke versi mobile. .cara mendaftar feedbarner untuk blog.
.cara mendaftar feedbarner untuk blog.
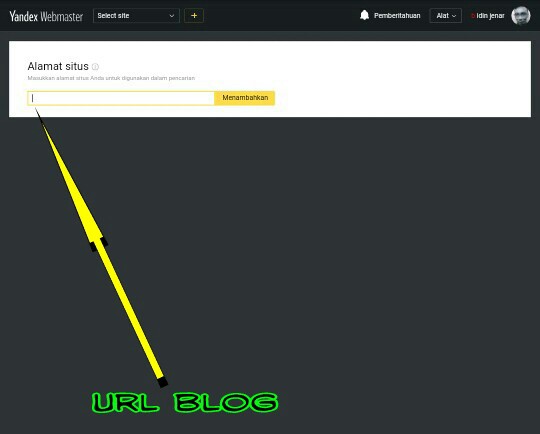
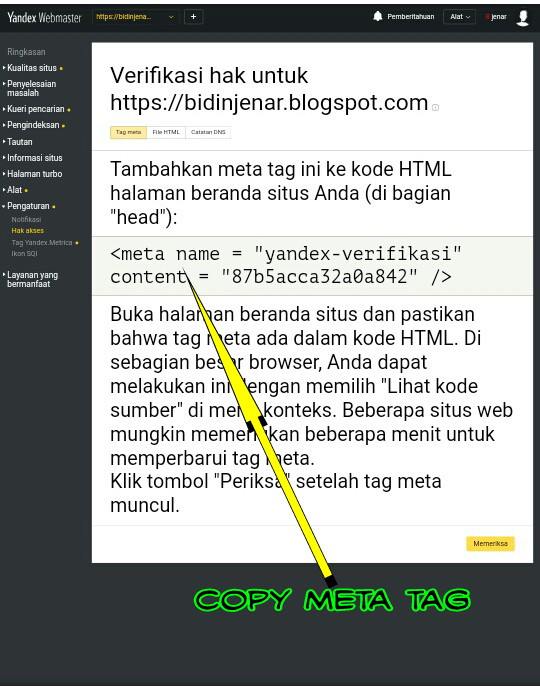
 Setelah add url blog klik lanjutkan dan akan muncul seperti ini:
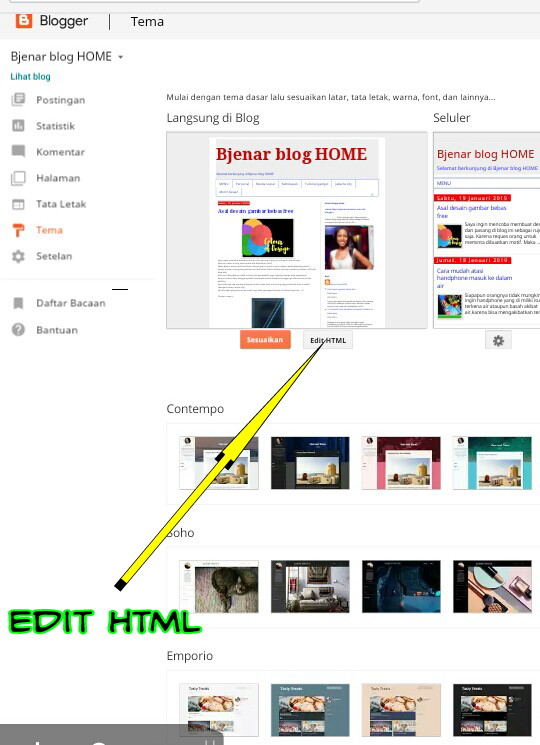
Setelah add url blog klik lanjutkan dan akan muncul seperti ini: Copy meta tag kemudian masuk akun blog buka tema/template dan klik edit html :
Copy meta tag kemudian masuk akun blog buka tema/template dan klik edit html :
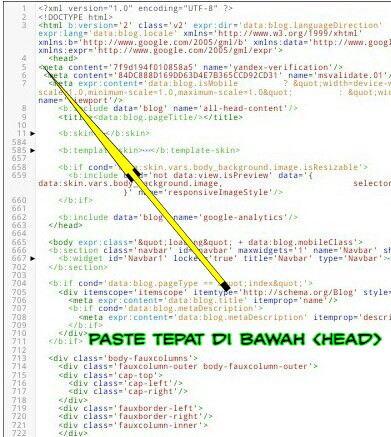
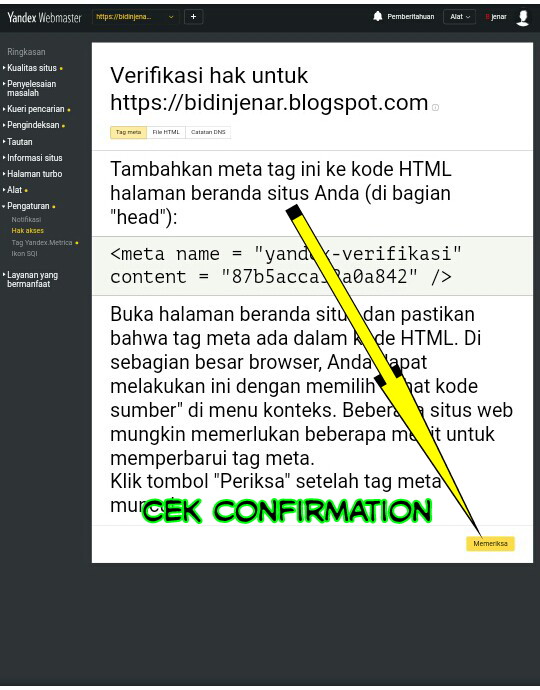
 Paste meta tag posisi tepat di bawah <head> dan save.kemudian kembali ke yandex untuk cek konfirmasi :
Paste meta tag posisi tepat di bawah <head> dan save.kemudian kembali ke yandex untuk cek konfirmasi : Klik cek konfirmasi dan tunggu beberapa menit,jika belum masuk berarti paste meta tag belum tepat,coba untuk kembali ke html,tapi kalau sudah betul akan muncul seperti :
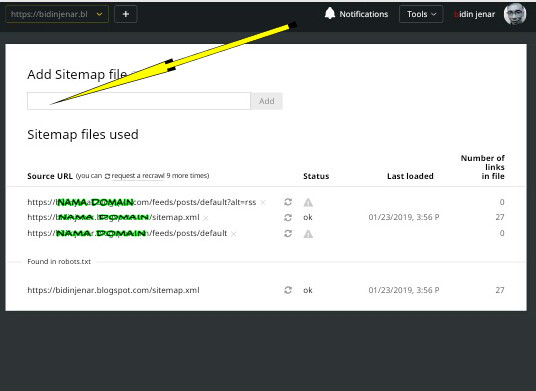
Klik cek konfirmasi dan tunggu beberapa menit,jika belum masuk berarti paste meta tag belum tepat,coba untuk kembali ke html,tapi kalau sudah betul akan muncul seperti : Setelah itu add sitemap blog,ada 3 jenis peta situs dan boleh pakai yang bisa masuk,atau coba ketiga juga boleh jika satu belum masuk bisa coba yang lain :
Setelah itu add sitemap blog,ada 3 jenis peta situs dan boleh pakai yang bisa masuk,atau coba ketiga juga boleh jika satu belum masuk bisa coba yang lain : Lihat di gambar isikan dengan nama domain anda,jika satu saja sudah ok,berarti tidak perlu ketiganya.
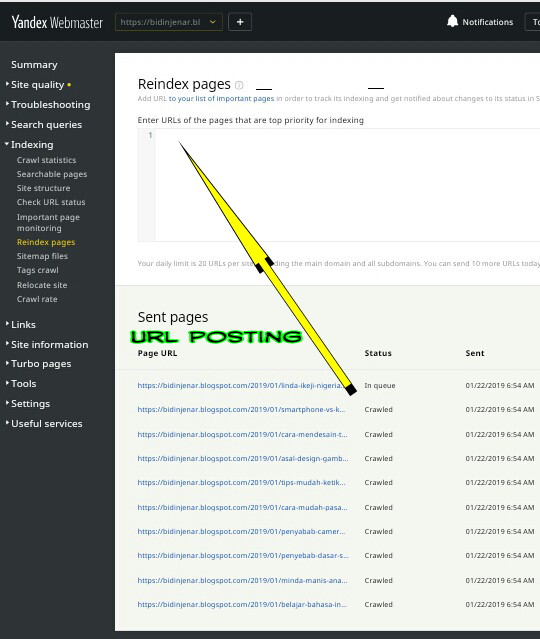
Lihat di gambar isikan dengan nama domain anda,jika satu saja sudah ok,berarti tidak perlu ketiganya. Ini yang paling menarik karena bisa reindeks url postingan baru agar cepat masuk search engine.
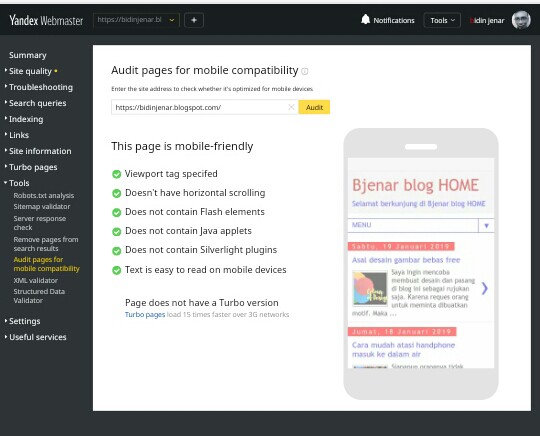
Ini yang paling menarik karena bisa reindeks url postingan baru agar cepat masuk search engine. Masukan Url situs ke uji audit mobile friendly dan sudah betul tidak ada kesalahan akan muncul seperti pada gambar.
Masukan Url situs ke uji audit mobile friendly dan sudah betul tidak ada kesalahan akan muncul seperti pada gambar.



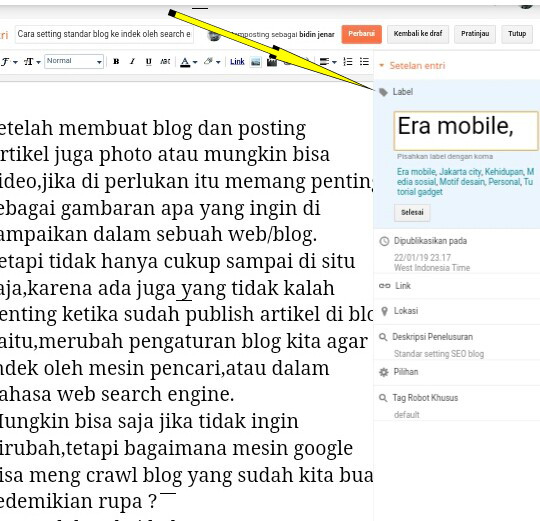
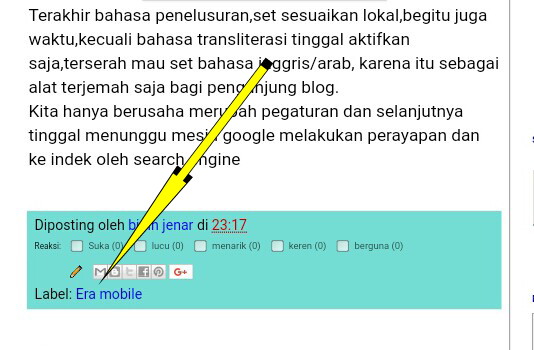
 Bila di buka berada dalam kaki blog juga nama label dan bisa di copy dahulu,lalu paste save di notepad.
Bila di buka berada dalam kaki blog juga nama label dan bisa di copy dahulu,lalu paste save di notepad.
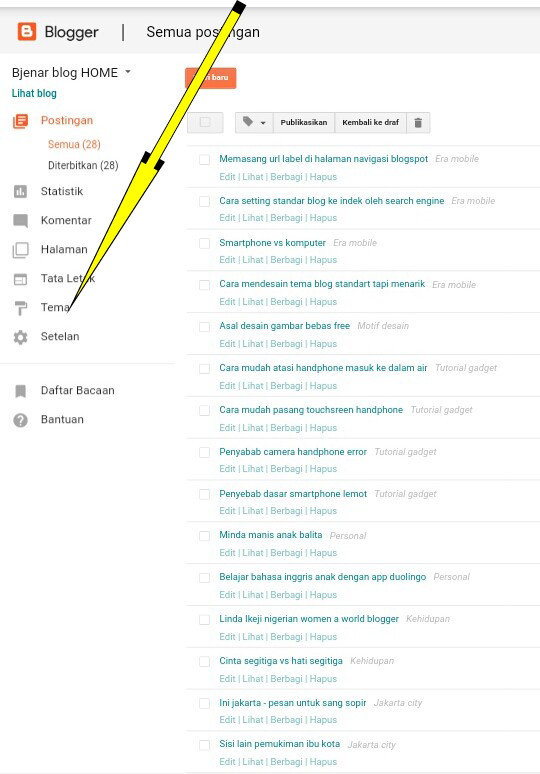
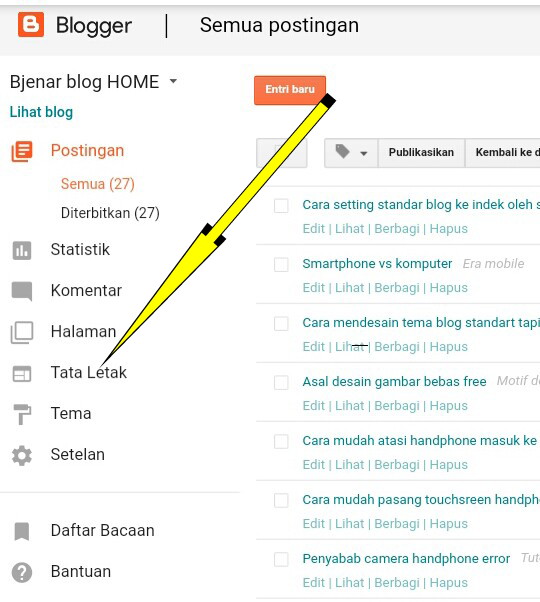
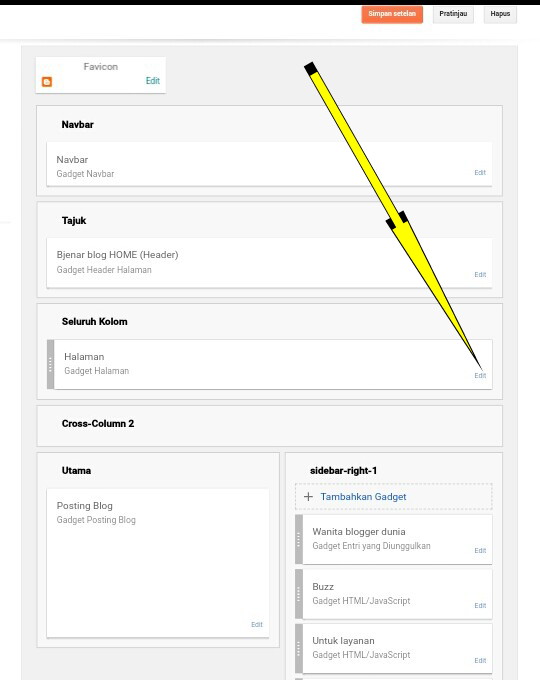
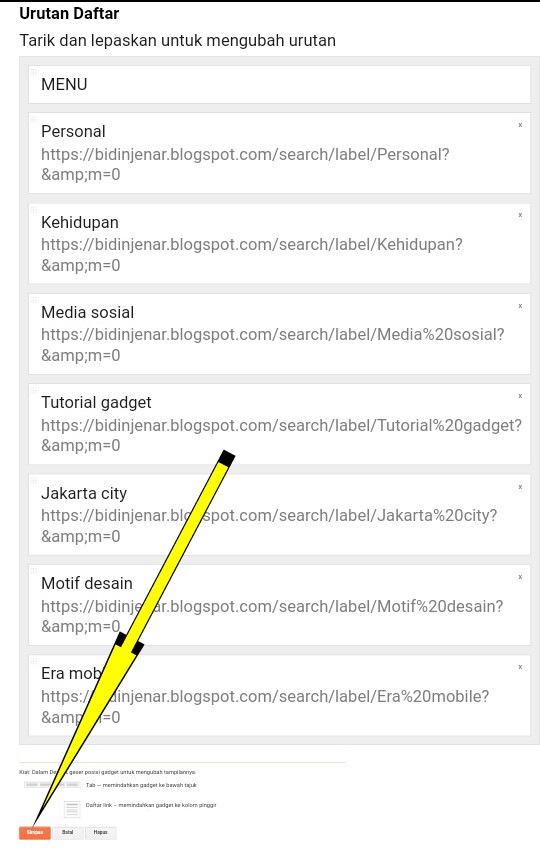
 Cara pasang lihat gambar buka blog,klik tata letak/layout klik edit gadget halaman dan muncul seperti ini :
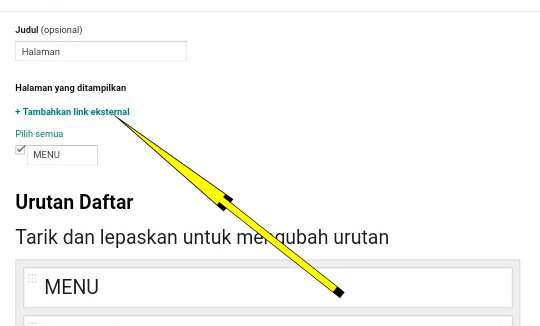
Cara pasang lihat gambar buka blog,klik tata letak/layout klik edit gadget halaman dan muncul seperti ini : Ceklis beranda/ganti nama menu juga boleh seperti gambar,terserah selera anda,kemudian klik tambahkan link external dan akan muncul :
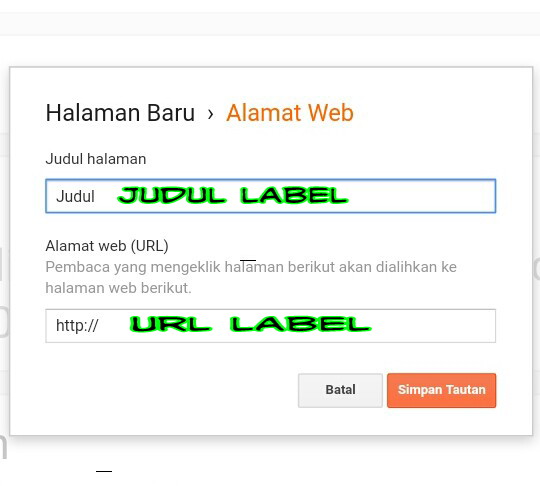
Ceklis beranda/ganti nama menu juga boleh seperti gambar,terserah selera anda,kemudian klik tambahkan link external dan akan muncul : Tulis judul sesuai label dan paste Url yang sudah di rubah tadi,ulangi dengan label yang lain jika punya banyak label kemudian save,lihat hasil menu halaman :
Tulis judul sesuai label dan paste Url yang sudah di rubah tadi,ulangi dengan label yang lain jika punya banyak label kemudian save,lihat hasil menu halaman : Ini gambar sebelum di save yang muncul nanti ketika di klik pengunjung.selesai dan cek hasil menu navigasi blog anda.
Ini gambar sebelum di save yang muncul nanti ketika di klik pengunjung.selesai dan cek hasil menu navigasi blog anda. Mencoba berbagai cara sering terkadang error template karena belum bisa masuk secara benar mana yang harus di tambah atau kurangi script itu sendiri,tidak menutup kemungkinan bagi para blogger yang lain,akan tetapi ini yang harus di hadapi menata template yang mudah untuk di akses cepat dan ringan sesuai anjuran mbah google.
Mencoba berbagai cara sering terkadang error template karena belum bisa masuk secara benar mana yang harus di tambah atau kurangi script itu sendiri,tidak menutup kemungkinan bagi para blogger yang lain,akan tetapi ini yang harus di hadapi menata template yang mudah untuk di akses cepat dan ringan sesuai anjuran mbah google. Tanda petir sebagai simbol sudah terdaftar menjadi amp bagi setiap web yang akan di akses,membuktikan pengguna terbesar adalah smartphone.
Tanda petir sebagai simbol sudah terdaftar menjadi amp bagi setiap web yang akan di akses,membuktikan pengguna terbesar adalah smartphone.