|
| Ilustrasi gambar landscap web/blog |
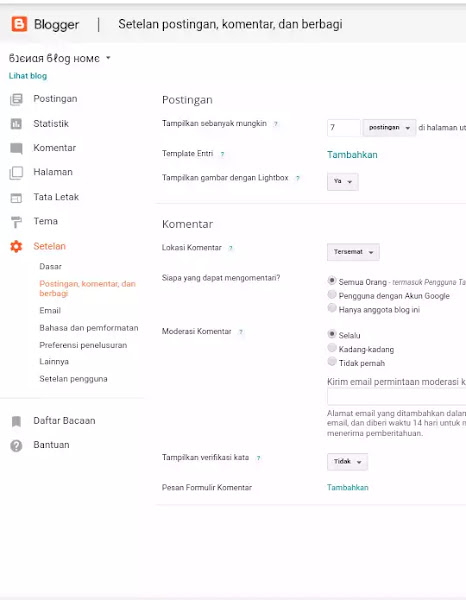
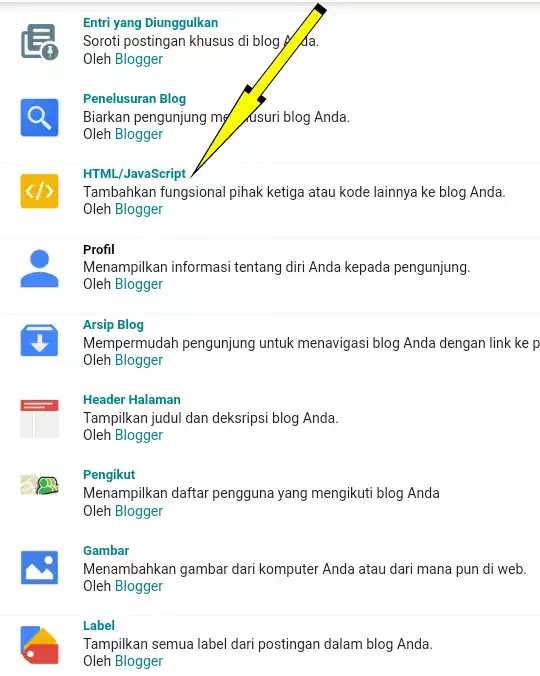
Menampilkan widget populer post bawaan blogspot di halaman web memang dengan mudah bisa di pasang,karena sudah disediakan oleh blogger dengan add new gadget dan pilih populer post <html> serta bisa pasang ditempat sesuai keinginan anda,untuk lebih jelasnya bisa baca: Menampilkan widget populer post bawaan blog
Tetapi fitur original standart blog terkadang kurang sesuai selera para admin blog,karena setiap admin tentu akan berbeda pula tema blog untuk tampilan thumbnail populer post yang dipasang dan sering gambar dalam ukuran lebih kecil, untuk merubah gambar thumbnail agar terlihat menarik dengan ukuran yang sesuai atau lebih besar dan terlihat jelas,anda harus menyetel sendiri script widget di template blog.
Hal pertama berterimakasih juga kepada pihak google untuk blogspot karena sudah menyediakan widget serta tidak menjadi repot membuat script populer post,walaupun banyak para admin blogger sering berbagi tentang script itu,bagi admin yang ingin dengan tampilan berbagai mode seperti slide,random,juga 3D.
Tetapi sebisa mungkin harus memilih script yang ringan agar tidak memberatkan halaman blog anda,karena Google sendiri menyukai halaman ringkas dan ringan dari segi SEO untuk mobile friendly dan mungkin bisa berbeda pula jika untuk human friendly.
Semua selera masing-masing para blogger...:D
Bacaan lain:
 .cara desain tema bawaan blogspot.
.cara desain tema bawaan blogspot.
 .mengenal webmaster tool baru google search consule.
.mengenal webmaster tool baru google search consule.
 .cara mudah berteman di media sosial facebook.
.cara mudah berteman di media sosial facebook.
 .cara pasang tombol share di web/blog.
.cara pasang tombol share di web/blog.
 .menampilkan populer post bawaan blog ke versi mobile.
.menampilkan populer post bawaan blog ke versi mobile.
 .cara mendaftar feedbarner untuk blog.
.cara mendaftar feedbarner untuk blog.
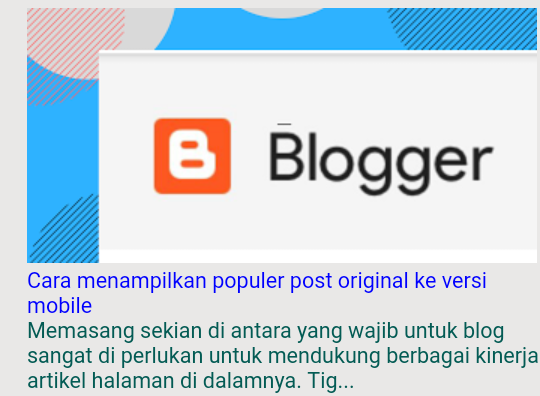
Ini adalah screen bentuk kotak dan landscape setelah di rubah ukuran dari template blog dari semula 72 menjadi yang kotak 200 dan yang landscape 340.
Jenis kotak

Jenis landscape

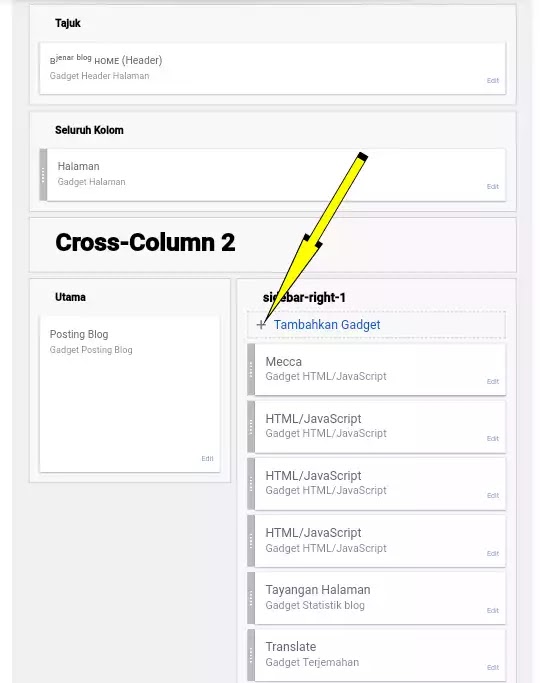
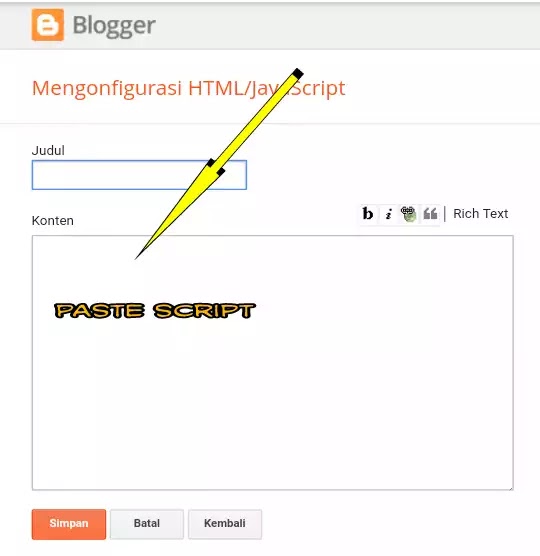
Adapun untuk merubahnya kita bisa masuk blog dan klik template lalu klik edit html,kemudian cari widget kode populer post,kurang lebih script code tersebut seperti ini:
<b:widget id='populer post1' locked='false' title= type='populer post' version='1'>
<b:widget-settings>...</b:widget settings>
<b:includable id='main'>...</b:includable></b:widget>
Ukuran yang boleh di rubah :
<b: with value='data post.featuredImage.isResizable?resizeImage (data:post.featuredImage,72 " 1:1")
Setelah ketemu anda bisa merubah ukuran dari 72 menjadi 200 sampai 340 atau mungkin bisa sesuaikan dengan template blog anda.
Pada tampilan thumbnail untuk kotak ( " 1:1 " ).
Jika ingin tampil ke landscape ganti menjadi ( "2:1 " )
Kemudian berlanjut kalau ingin muncul ke versi mobile bisa tambahkan script ( mobile='yes' ) antara false dan title dari : ( <b:widget id='populer post1' locked='false' title= type='populer post' version='1'> ).
Menjadi seperti ini ( <b:widget id='populer post1' locked='false' mobile='yes' title= type='populer post' version='1'> )
Kemudian save tema dan bisa lihat hasilnya sendiri.
Jika pembaca ada yang lebih mengetahui hal ini,silahkan bagi komentar agar menjadi lebih bagus melengkapi artikel ini.











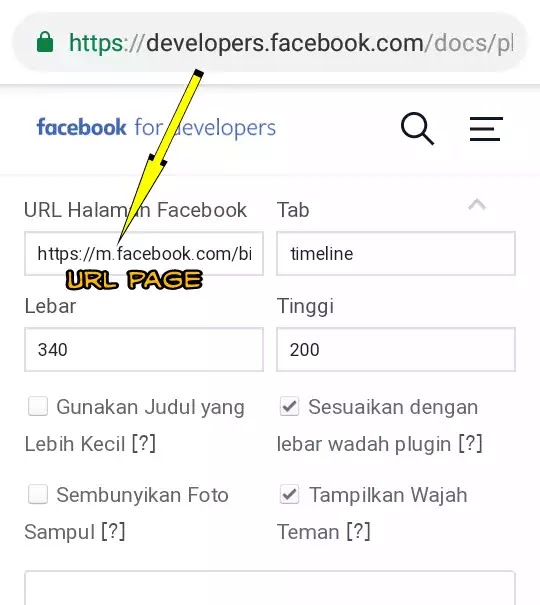
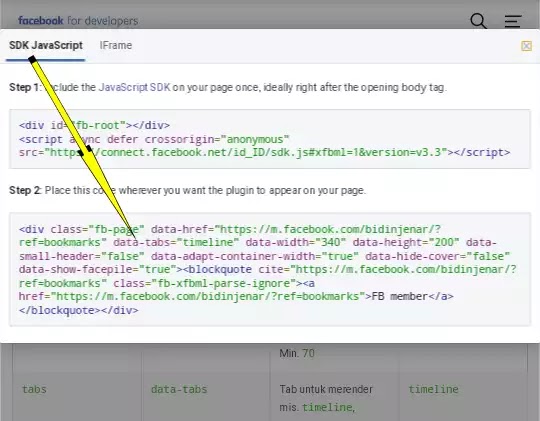
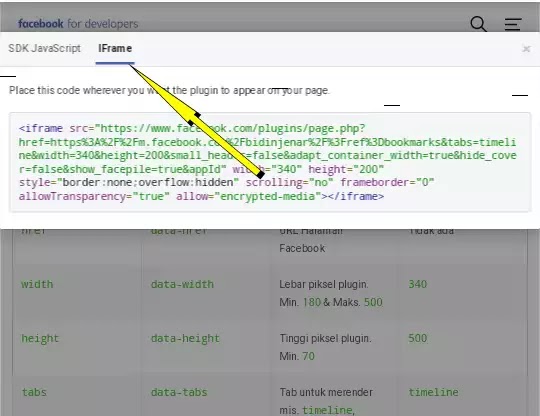
 .Cara embed post facebook ke website/Blog.
.Cara embed post facebook ke website/Blog. .Mendaftarkan web/blog ke yandex webmaster tool
.Mendaftarkan web/blog ke yandex webmaster tool .Menapak sejarah kesultanan cirebon di pegunungan jati
.Menapak sejarah kesultanan cirebon di pegunungan jati .mengenal dan menggunakan bing webmaster tool untuk blog
.mengenal dan menggunakan bing webmaster tool untuk blog .perbedaan fitri dan fitrah di hari raya islam
.perbedaan fitri dan fitrah di hari raya islam .cara setting logo nama web/blog posisi ditengah header
.cara setting logo nama web/blog posisi ditengah header