
.Bidarlam web
.Gadget Jenar
.2 cara membuat favicon website atau logo blog
Favicon adalah simbol atau icon suatu website/blog yang telah dibuat/dikelola oleh para administrator.
Pentingkah sebuah icon di website...?
Pertanyaan ini muncul ketika awal saya membuat blog saat mengenal jagat internet.
Sebuah icon website akan menjadi penting untuk mengingat seperti sebagai simbol suatu tempat yang akan dituju atau kita kunjungi.
Satu icon menjadi sebuah tanda pengingat yang mudah bagi pengunjung suatu web,selain akan terlihat cantik url website/blog,juga akan berguna untuk terindek di mesin pencari,serta akan tampil seperti layaknya website/blog profesional.

Memasang icon pertama bisa secara manual dari bawaan blog seperti blogger yang tersedia tempat untuk icon yaitu dengan cara masuk atau sign in ke blog,kemudian klik pada layout/tata letak dan langsung buka edit favicon berada ditempat yang paling atas untuk blogger.
Sebelumnya harus siapkan dahulu gambar yang akan dijadikan icon berukuran sesuai rekomendasi dari bantuan google adalah : 23x23 px,48x48 px,64x64 px dan maksimal 128x128 px,tidak di anjurkan berukuran 16x16 px karena ini pemasangan di layout tema blog agar mudah penyesuian oleh mesin karena di html tema sudah ada script 16x16 img.
Setelah merasa pas lalu klik simpan dan kembali ke blog,gambar favicon bawaan tema blogger sudah selesai.
Baca juga : Cara nonaktifkan notifikasi di browser smartphones
Memasang icon cara kedua, yaitu dengan sistem online dan masuk ke situs penyedia icon gratisan,salah satunya adalah genfavicon.com,karena lebih mudah menggunakan smartphone.
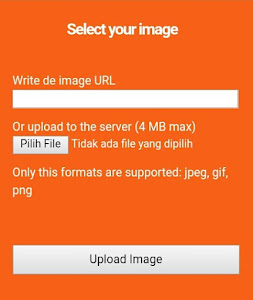
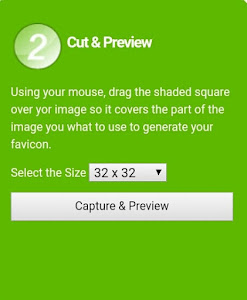
Sebelumnya harus sudah siapkan gambar yang ingin dijadikan logo web,kemudian buka situs genfavicon,pertama upload gambar>>lalu pilih ukuran image tidak melebihi 128 px>>terakhir download gambar ping atau ico>>lihat screen:
Sebelumnya harus sudah siapkan gambar yang ingin dijadikan logo web,kemudian buka situs genfavicon,pertama upload gambar>>lalu pilih ukuran image tidak melebihi 128 px>>terakhir download gambar ping atau ico>>lihat screen:

[ screen ambil gambar ]

[ Pilih ukuran gambar]

[download gambar]
Jika dalam tema ada web sudah ada widget favicon bisa unduh format ping untuk dipasang,tetapi bila tidak ada widget untuk download format ico dan ambil url untuk dipasang di edit tema html dan cari kode antara <head> </head>
Paste script berikut diatas </head>
Baca juga : Mengenal webmaster search console google
